¿Quieres saber cómo plantear una web o una app desde el principio para impactar a tus clientes? ¿O qué te debería vender un diseñador o un desarrollador cuando le pidas una web o una app?
A continuación te presento una guía con 60 ideas, herramientas y webs que te ayudarán si eres diseñador o que te permitirán saber qué debes pedir a tu diseñador si tienes que empezar un proyecto desde cero.
Índice del artículo
Esta guía va orientada a:
- Profesionales del Social Media que vayan a dirigir proyectos de desarrollo y diseño
- Diseñadores
- Desarrolladores web
- Directores de proyectos online
- Directores de marketing
- Gerentes de empresa
1. Piensa en los objetivos y la orientación
El diseño, parte visible, debe estar totalmente alineado con los objetivos que el proyecto web o de app debe cumplir.
Los dos principales objetivos de un proyecto web o aplicación suelen ser:
A. Crear imagen de marca
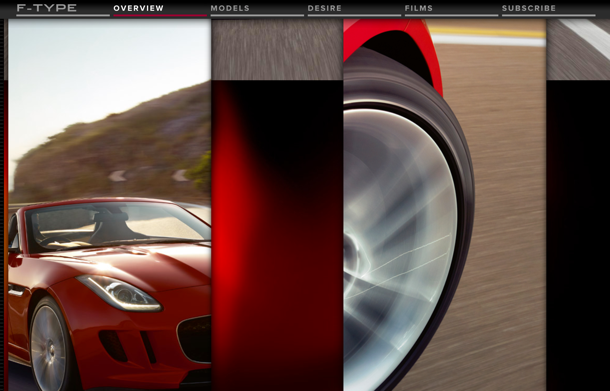
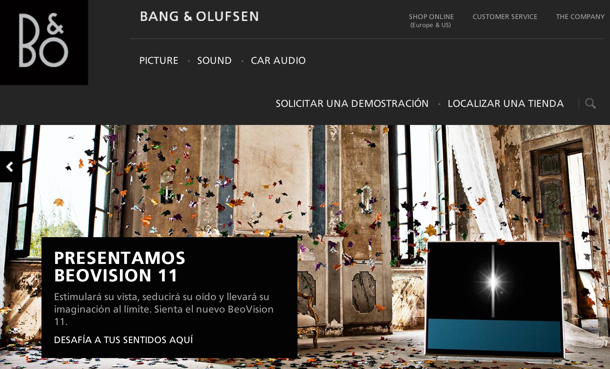
Si como empresa o profesional sólo necesitas tener una web “de esas que venden” o tus objetivos pasan por “estar” en el Play Market o el Apple Store, entonces lo que estás buscando es un proyecto orientado a vender tu imagen de marca.

Este tipo de proyectos se caracteriza por tener:
[list style="arrow"]- (1) Imágenes y vídeos de mucha calidad.
- (2) Pocos elementos que puedan restarle importancia al contenido gráfico. El contenido escrito también pasa a un segundo plano, con una fuente pequeña, fina y con poco contraste.
Ventajas de esta opción:
- (3) Son diseños mas fáciles de plantear y desarrollar. Con unas cuantas imágenes de calidad y una buena paleta colores puedes contentar al cliente más exigente.
- (4) Es una apuesta menos arriesgada. Si estás empezando o quieres asegurar que creas algo “correcto”, es una buena opción.
Inconvenientes:
- (5) Son páginas y apps de una sola visita. Una vez el usuario ya ha visto lo que ofrece, seguramente no vuelva a acceder.
- (6) Escaso posicionamiento. Al tener pocas visitas y poco texto es difícil que se posicionen como relevantes en Google o en las tiendas de aplicaciones.
- (7) Escaso engagement. Una web o aplicación que sólo vende imagen rara vez será recomendada a otros usuarios, ya que no proporciona contenido de interés para los profesionales.
- (8) Difícilmente convierten usuarios en clientes. Si tu competencia ofrece más utilidad a los usuarios, posiblemente se queden ellos con los clientes.
B. Crear una buena herramienta de trabajo

Esta opción va más allá de vender simplemente una marca. Si lo haces bien conseguirás que tu proyecto web o app se convierta en algo perteneciente al día a día personal o laboral de tus clientes actuales y potenciales. Para ello debes ponerte en la piel del usuario y pensar en qué le gustaría encontrar:
-
- (9) Imágenes, descripciones, vídeos… de calidad sobre los productos o servicios que ofreces. Al fin y al cabo informarse bien es el primer paso de toda compra.
- (10) Contenido de calidad sobre un sector determinado. Más allá de ofrecer productos y servicios, tu web o app puede convertirse en un referente del sector al que te diriges y una fuente de consul class='list-style-old list-style-arrow'ta de contenidos diaria. Para ello debes plantear una buena estrategia de marketing de contenidos y generarlos periódicamente.
- (11) Utilidades como: calcul class='list-style-old list-style-arrow'adora de materiales, medidor de colores, configurador o comparador de productos…
Ventajas:
-
-
- (12) Aumentar el número de visitas y el tiempo medio por visita.
- (13) Consigue posicionarse mejor en buscadores y las tiendas de aplicaciones.
- (14) Ayuda a vender más. A largo plazo es la opción más rentable.
- (15) Propicia las recomendaciones. Las personas con ocupaciones o intereses comunes tienden a juntarse, por lo que si consigues enganchar a una persona, harás que la red en torno a ella también lo haga.
- (16) Te puedes convertir en referente. A nivel empresarial, los referentes offline por sector están definidos y son bastante estables a lo largo del tiempo. A nivel online, en muchos sectores todavía no existen claros referentes, por lo que si lo trabajas bien, tienes una gran oportunidad de serlo.
-
Inconvenientes:
-
-
- (17) Lograr un buen diseño con tantas funciones es más complicado. Distribuir de manera armónica todos los elementos y las grandes cantidades de contenido y utilidades no es tarea sencilla.
- (18) La relación diseñador-programador debe ser más estrecha, y eso a veces no es fácil. En muchos casos necesitarás de una persona que coordine los esfuerzos de ambas partes para que haya entendimiento.
- (19) La usabilidad se complica. Si hay muchos elementos y opciones, es más fácil que el usuario se pierda.
- (20) Debes pensar más allá del diseño. Los contenidos que ofrezcas no pueden obviar las buenas prácticas en SEO y en marketing de contenidos, pues serán más que un apoyo a la hora de posicionarte.
-
Como ves, la segunda opción es más elaborada y seguramente más complicada, pero no se centra meramente en el diseño, sino que tiene en cuenta, sobre todo, los objetivos del proyecto y del cliente, y si lo haces bien las oportunidades a medio-largo plazo también serán mayores. Evidentemente, debe haber presupuesto para ello; por eso es a veces más fácil optar por la primera opción, pero deberías poner el punto de mira en la segunda.
2. Plantéalo desde la usabilidad
[quote style=”1″]“El diseño no es sólo cómo se ve o cómo se siente. El Diseño es cómo funciona.”[/quote]Steve Jobs

Las 2 principales claves para un diseño usable son:
- (21) Plantea una web y una app como lo que son. Muchas veces, los diseñadores tienden a trasladar las costumbres que tienen en el papel a los soportes digitales, y eso no ayuda.
- (22) Utiliza estándares al máximo. Cada vez, los usuarios navegamos por la web más y más rápido, entramos y salimos de las páginas web, instalamos y desinstalamos apps con gran velocidad… y perder más de 1 segundo encontrando el menú principal puede suponer la pérdida de una visita. Por eso, fíjate en los estándares en diseño web y aplicaciones que se utilizan normalmente e intenta seguirlos.
(23) La usabilidad en el diseño de webs y aplicaciones debe tener muy en cuenta las características del dispositivo en el que van a ser utilizadas:
Portátiles y ordenadores de sobremesa
A la hora de pensar en la usabilidad de una web que va a ser visualizada en un ordenador, debes tener muy en cuenta el público objetivo al que va dirigida, ya que los dispositivos y el software que van a utilizar dependen de su perfil como usuarios:
- (24) Resolución de pantalla. El ancho de la web puede afectar a la visualización del contenido. Los netbooks y monitores más antiguos, típicos de oficinas y personas poco dadas a utilizar las nuevas tecnologías, tienen una resolución de pantalla bastante escasa, por lo que si planteas una web más ancha de 1.024 píxeles, puede que los usuarios deban hacer tanto scroll vertical como horizontal para visualizar todo el contenido. En cambio si tu público objetivo es más tecnológico, puedes aprovechar más el ancho de sus pantallas y mostrar contenido más grande y visual.
- (25) Navegador y sistema operativo. Aspectos como la renderización de las tipografías o la visualización del contenido varían dependiendo del sistema operativo y el navegador. Una fuente de texto que en Mac se ve perfectamente, puede que en un PC se vea borrosa, o los efectos cuando se utiliza HTML5, que está tan de moda actualmente, pueden no funcionar en los navegadores que tienen una cierta antigüedad.
Tablets y móviles
(26) Muchos diseños de aplicaciones fallan porque han sido concebidos como páginas web. Por este motivo, en las aplicaciones para tablets y móviles debes tener en cuenta:
- (27) El tamaño de los elementos visuales. Los botones deben tener el tamaño suficiente como para que los puedan pul class='list-style-old list-style-arrow'sar sin problemas dedos de todos los grosores. Cuanto más pequeña sea la pantalla donde se va a visualizar, más grandes deben ser los botones en relación con el resto del contenido.
- (28) La separación de los elementos. No juntes demasiado los elementos, ya que el usuario al pul class='list-style-old list-style-arrow'sar un elemento puede acabar pul class='list-style-old list-style-arrow'sando accidentalmente otros, lo que es muy irritable si ocurre constantemente.
- (29) La disposición de los menús. Si te fijas, las apps en cada dispositivo tienen los menús en lugares distintos. Esto se debe a la interacción que los usuarios suelen tener con los mismos o a las características físicas de los terminales. Por ejemplo, en el caso de los móviles los usuarios suelen utilizar los pul class='list-style-old list-style-arrow'gares y en los tablets más grandes los dedos índices; en el caso de las apps de iPhone, el menú suele estar en la parte inferior (facilitando el acceso con los pul class='list-style-old list-style-arrow'gares) y en Android en la parte superior (para no interferir con los botones del propio dispositivo situados abajo).
- (30) Aprovechar los gestos. En muchos casos, los botones pueden ser sustituidos por gestos, lo que te ayudará a simplificar la interfaz y aprovechar mejor el espacio (sobre todo en las pantallas más pequeñas).
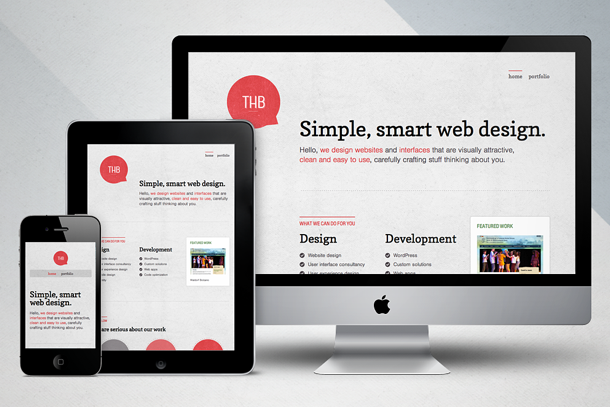
Responsive Design
(31) El Responsive Design está entre las tendencias de la web, actualmente, ya que habiendo cada vez más usuarios que utilizan a diario sus tablets y móviles para navegar por Internet, es muy cómodo que la interfaz se adapte automáticamente dependiendo del tamaño de pantalla.

(32) La principal dificultad que encontrarás al plantear un buen diseño Responsive es conseguir una experiencia de usuario distinta para cada resolución de pantalla pero manteniendo al mismo tiempo la usabilidad, es decir, que los usuarios puedan hacer lo mismo y con igual facilidad tanto en ordenadores, tablets y móviles.
[note color=”#D6D6D6″](33) Para saber cómo se ve tu web en diferentes dispositivos puedes utilizar Opera Mobile Emulator.[/note]3. Dibuja muchos mockups
Los mockups son los bocetos que definen la arquitectura de la información antes de empezar a diseñar un proyecto. Para trabajar en los mockups, recuerda:
- (34) Plantea variaciones. No te quedes en la idea inicial, busca otras maneras de plantear la arquitectura de la información. Como puedes ver en este vídeo, desde 37Signals hicieron mul class='list-style-old list-style-arrow'titud de variaciones antes de decantarse por la arquitectura de la información del nuevo Basecamp (si quieres ideas para utilizar Basecamp, no te pierdas este post):
- (35) Pregunta a personas ajenas que “utilicen” los bocetos. Dales los bocetos y pregúntales cosas como “¿Dónde pul class='list-style-old list-style-arrow'sarías para abrir el menú?”, “¿Cómo volverías a la pantalla anterior?”. Si las respuestas coinciden con tus ideas, entonces tu arquitectura de la información es correcta.
- (36) Añade anotaciones. Para ayudar a las personas encargadas en el diseño y el desarrollo, explica en el mockup cómo debe ser y funcionar cada elemento añadiendo anotaciones al lado.
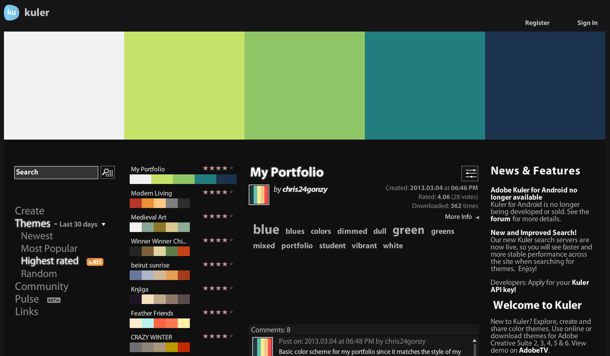
4. Crea combinaciones de colores
Comenzar con una buena paleta de colores te facilitará mucho las labores de diseño. Aunque no es fácil, una buena paleta de colores debe:
- (41) Ser agradable a la vista. Las estridencias no son recomendables en ningún caso.
- (42) Incluir colores que contrasten. Debes combinar colores claros y oscuros para que el contenido se pueda leer con facilidad. Los colores intermedios puedes utilizarlos para crear secciones.
- (43) Al menos disponer de un color llamativo. Este color llamativo te puede ayudar a destacar cierto contenido y las llamadas a la acción.
- (44) Estar alineada con la imagen corporativa. Si trabajas con una marca que ya tiene unos colores definidos, es importante que la paleta que utilices esté en armonía.
- (45) Ser distintiva. Esto es algo realmente complicado, pero lo ideal sería que, al ver los colores, los usuarios reconocieran rápidamente tu web o app.
- (46) Tener en cuenta el contenido gráfico. Si vas a mostrar imágenes con mucha luz, intenta basar el fondo en combinaciones oscuras y viceversa.

5. Inspírate

Coger ideas es fundamental para hacer que la creatividad fluya. Para ello tienes varias alternativas:
- (48) Observa webs y apps que lo hagan bien. Navegar por la web o por las tiendas de aplicaciones puede ser un gran fuente de inspiración.
- (49) Busca proyectos que pertenezcan a tu mercado o que puedan estar relacionados de alguna manera. Por ejemplo, si lo que intentas vender va asociado a gran cantidad de material gráfico, seguro que encuentras inspiración en lugares dedicados a la fotografía profesional (como (50) 500px o (51) Shutterstock).
- (52) Visita webs dedicadas a la inspiración de los diseñadores:
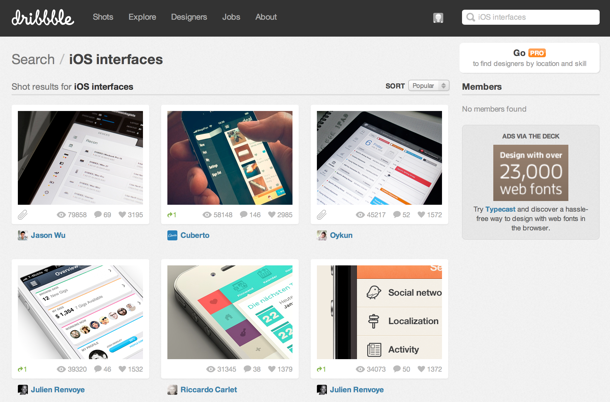
- (53) Dribbble: Una de las mejores webs para encontrar todo tipo de ejemplos que te ayuden a coger ideas. En ella puedes guardarte tus diseños favoritos para consul class='list-style-old list-style-arrow'tarlos más tarde.
- (54) Pttrns: Especializada en interfaces para iOS.
- (55) Themeforest: Market Place de plantillas web premium.
- (56) Awwwards: Aquí encontrarás los mejores proyectos web votados por un jurado seleccionado.
- (57) Smashing Magazine: Encuentra inspiración y técnicas útiles para plantear desarrollos web y móviles.
6. Acuérdate de las llamadas a la acción

Toda web o aplicación debe cumplir un objetivo concreto y convertir usuarios en suscriptores o clientes.
Para ello, (58) ayúdate de las llamadas a la acción, diseñándolas de manera llamativa y colocándolas en un lugar destacado.
Además, como su nombre indica, el mensaje debe contener una “llamada a la acción“, es decir, evita palabras como “Enviar” y sustitúyelas por “¡Suscríbete!” o “Contrátame” en lugar de “Contactar”.
Aprovecha también las distintas secciones para colocar llamadas a la acción diferentes dependiendo del contenido. Esto ayudará a que conviertan más.
Conclusión
Como has podido ver, aparte de utilizar las herramientas adecuadas con las estrategias correctas, lo más importante en el planteamiento de una web o de una app es que todo lo que hagas vaya alineado con los objetivos de tu proyecto, y el usuario siempre debe estar en el centro. Debes intentar, cada vez más, pensar en grande.
Y dos últimas recomendaciones para finalizar:
- (59) Ten criterio a la hora de seleccionar diseños y diseñadores. Así como si eres diseñador no te convendrá cualquier tipo de cliente (presupuesto, implicación, comprensión del proyecto…), si debes contratar a un diseñador dedica un tiempo a pensar en el diseñador con el que quieres trabajar. No mires sólo si su portfolio es bonito o con qué clientes ha trabajado; observa si en lo que hace aplica criterios como los que se explican en este post.
- (60) Cuidado con muchas agencias: te venden lo que tienen, no lo que necesitas. En un mundo que se está en constante adaptación y en el que los cambios son difíciles de implementar, hay muchas agencias que siguen vendiendo lo mismo que antes y que lo maquillan con cifras espectacul class='list-style-old list-style-check'ares o presentaciones que entran por los ojos. Pero ¿es eso de verdad lo que necesitas? Sé muy cauto. Haz muchas preguntas antes de contratar a alguien y valora si realmente sabe de lo que te está vendiendo.
¿Qué te parecen estas ideas y herramientas? ¿Utilizas algunas de ellas en tu día a día? ¿Conoces otras? Déjalas en los comentarios y vemos cómo ampliar esta lista.
[grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3371703″ css=”on” center=”off” center_margin=”200″/] [grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3372203″ css=”on” center=”off” center_margin=”200″/]





6 comentarios
XaviPortales
28/03/2013 a las 07:44
IMPRESCINDIBLE “@smblog_es: 60 ideas, herramientas y webs para diseñadores https://t.co/BrPD3faPHe por @a_verdoy” @vemorritos
Dokumentalistas
28/03/2013 a las 08:18
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/ydIDedg47T #Dokumentalistas
Mijelangel75
28/03/2013 a las 08:34
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/4Qd5qcc3XY vía @smblog_es
carmenrodgarcia
28/03/2013 a las 09:48
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/zuzxJ9fUkJ vía @smblog_es
yvonic55
28/03/2013 a las 11:01
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/Aj1eZ25Y94 vía @smblog_es
FranQuintero_
28/03/2013 a las 12:30
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/FL6Y8jhncY
sebasmora1s
28/03/2013 a las 17:20
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/I3o8l6Eox4 vía @smblog_es
ElianaPalencia
28/03/2013 a las 23:35
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/ak7VKKrqjk vía @smblog_es
JEVnet
29/03/2013 a las 12:04
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/qOT9Mha2tk vía @smblog_es
Andrés Sanchis Giner (@andres_sanchis)
30/03/2013 a las 09:49
Una entrada completísima! Y con unos tips realmente interesantes 😀
Álvaro Verdoy
02/04/2013 a las 21:47
¡Muchas gracias Andrés!
Me alegro que te haya gustado 🙂
Silvia_Cueto_S
30/03/2013 a las 13:37
60 ideas, herramientas y webs para diseñadores y desarrolladores https://t.co/nlAL92gr88
ConsultorMarket
01/04/2013 a las 13:49
¿Quieres saber cómo plantear una web o una app desde el principio para impactar a tus clientes?
¿O qué te… https://t.co/VKFCDtLEJf
Dangraff
28/04/2013 a las 02:19
Que contenido tan corto y sustancioso realmente de provecho
Álvaro Verdoy
29/04/2013 a las 17:22
¡Gracias Dangraff!
Me alegro de que te haya parecido interesante.
Kevin Tiburcio
28/05/2013 a las 21:59
Felicidades, gran entrada.
Ya lo comparto con todos. 🙂
Álvaro Verdoy
29/05/2013 a las 13:42
Gracias Kevin.
Me alegro de que te resulte interesante 🙂